Peloton AR tool experiments
Helping customers understand if Peloton hardware will fit in their homes
Customer Problem
40% of prospects see space as a main barrier to purchasing Peloton hardware in their home.
Objective
Customers are 3x more likely to convert if they interact with the (legacy) AR tool.
Challenges to unpack
Will making the products feel more accessible convert into sales?
02
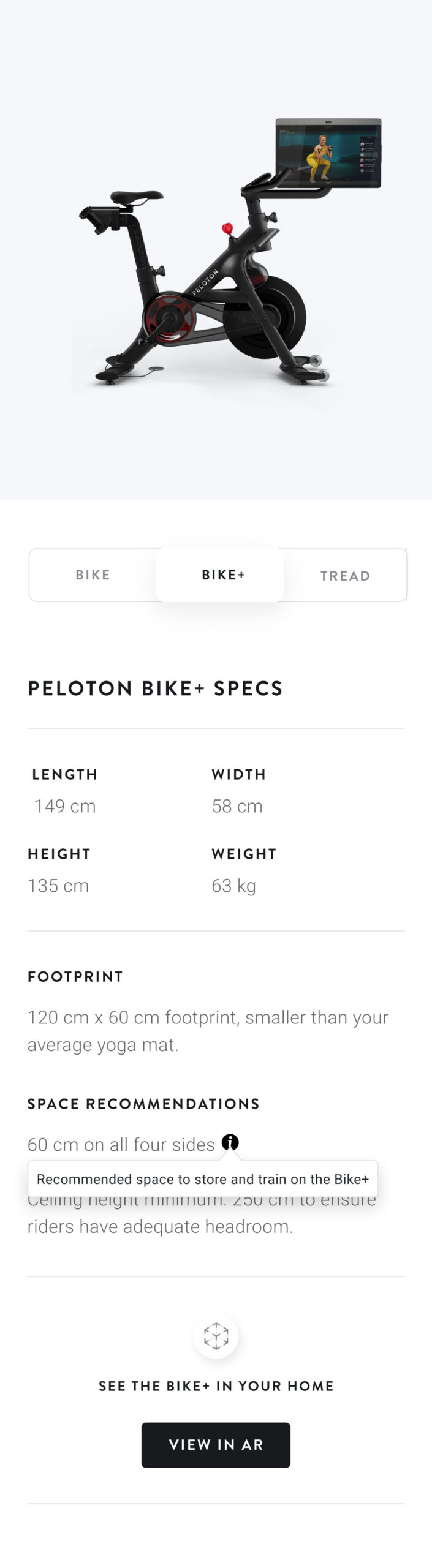
Experiment 01:
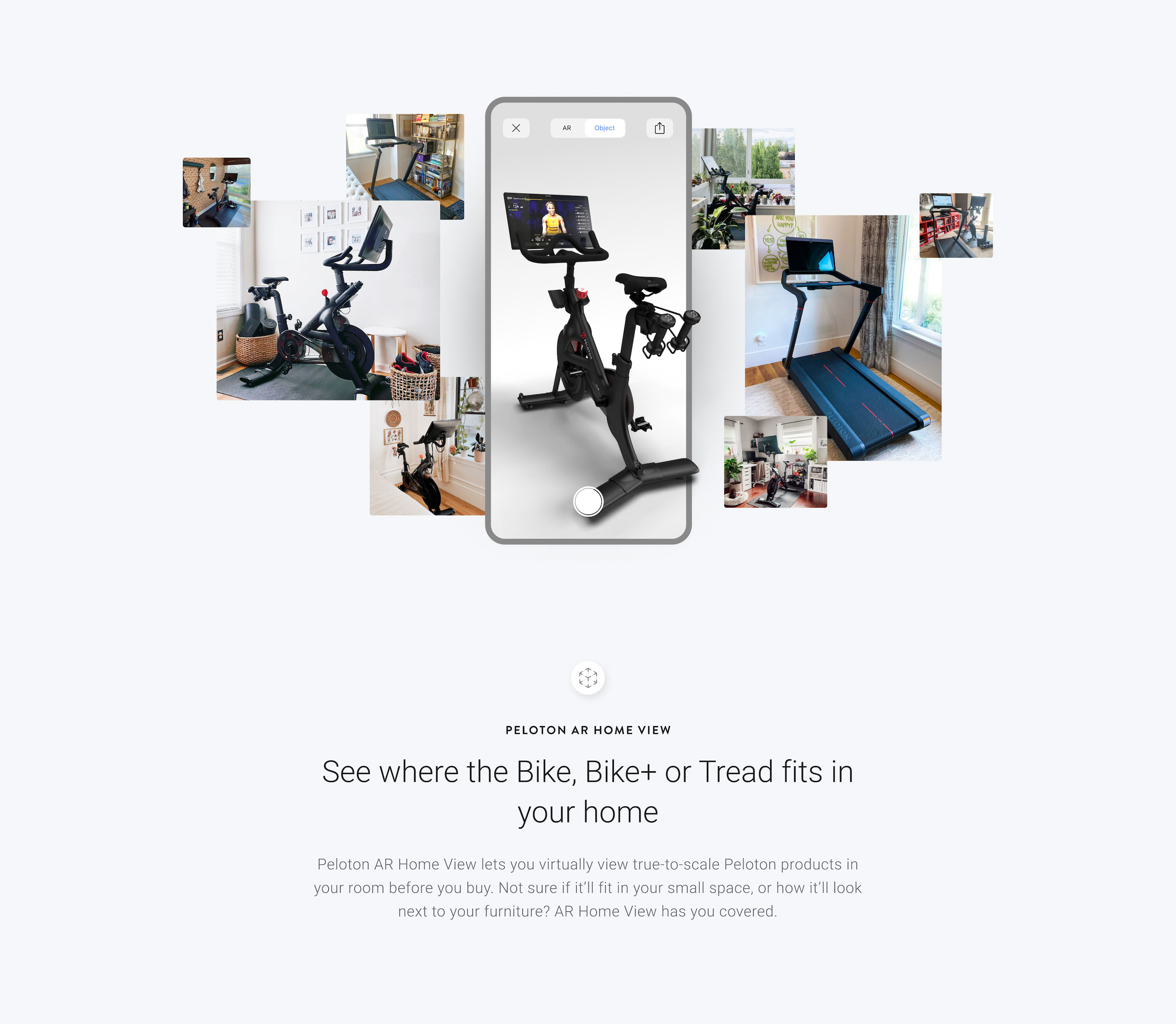
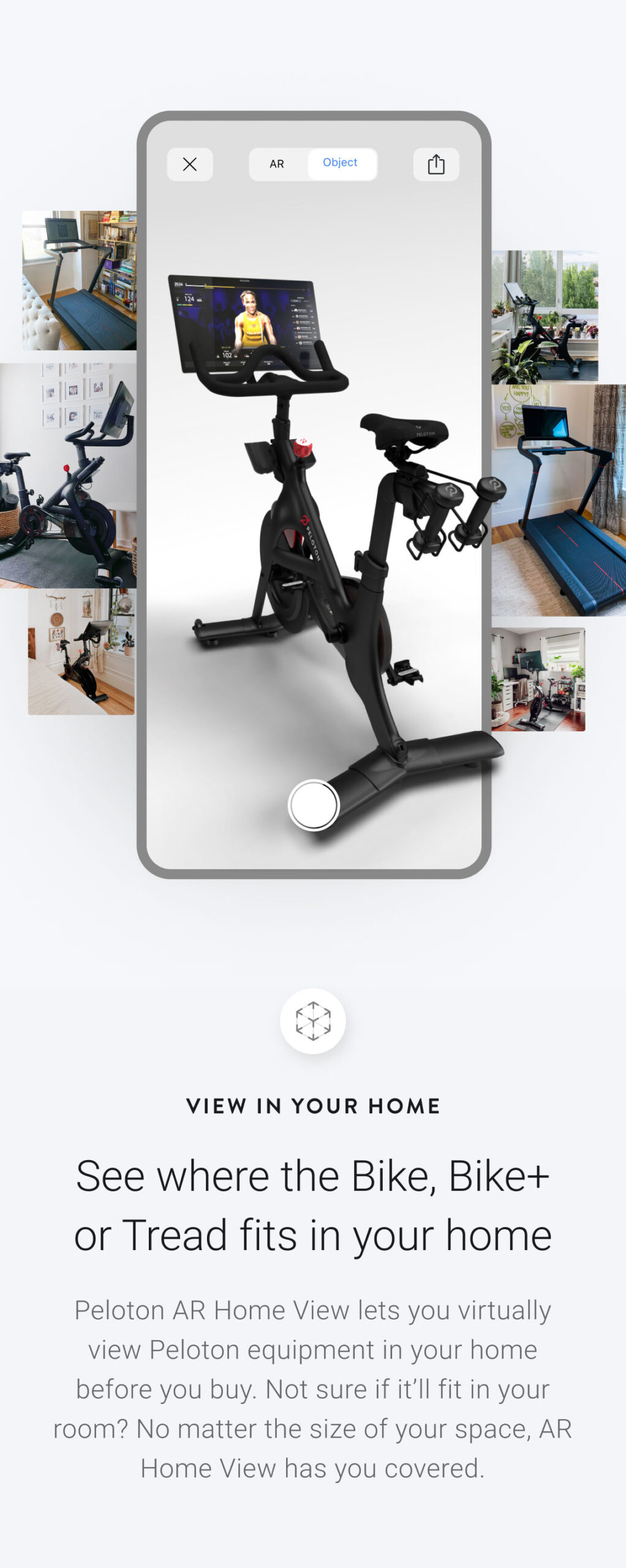
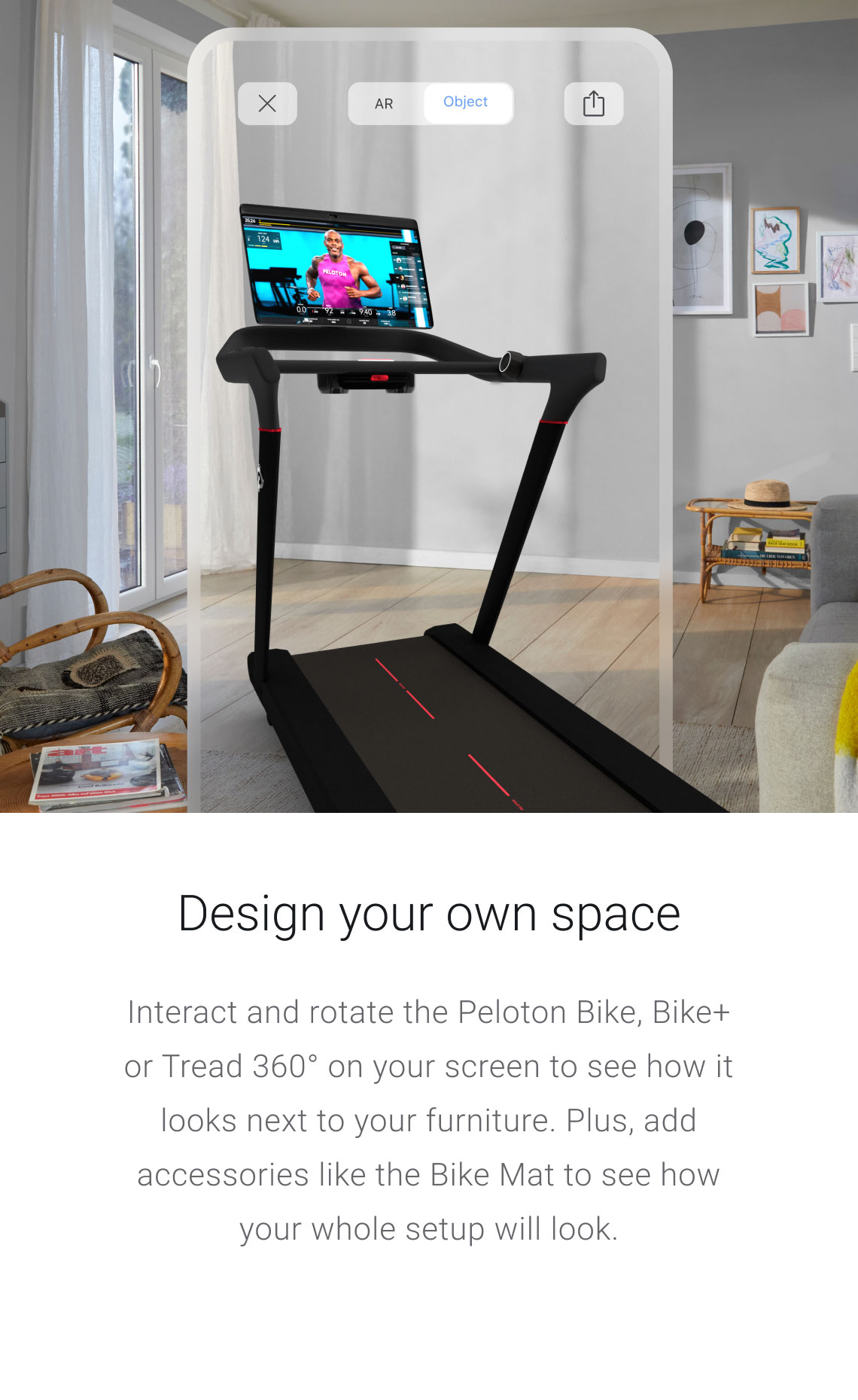
AR Landing page
We used the UK market to test this pilot as a low risk option. The main design and content challenges to design for here were:
1. Creating a concise, actionable page narative
2. Designing for a custom page build, with the risk this may scale down to pre-exisiting CMS modules.
A custom page build was deemed out of scope after the designs were created, so the task in engineering handover became to retro-fit the designs, remove animation briefings and learn which modules were new to introduce into the CMS tool.
03
Experiment 02:
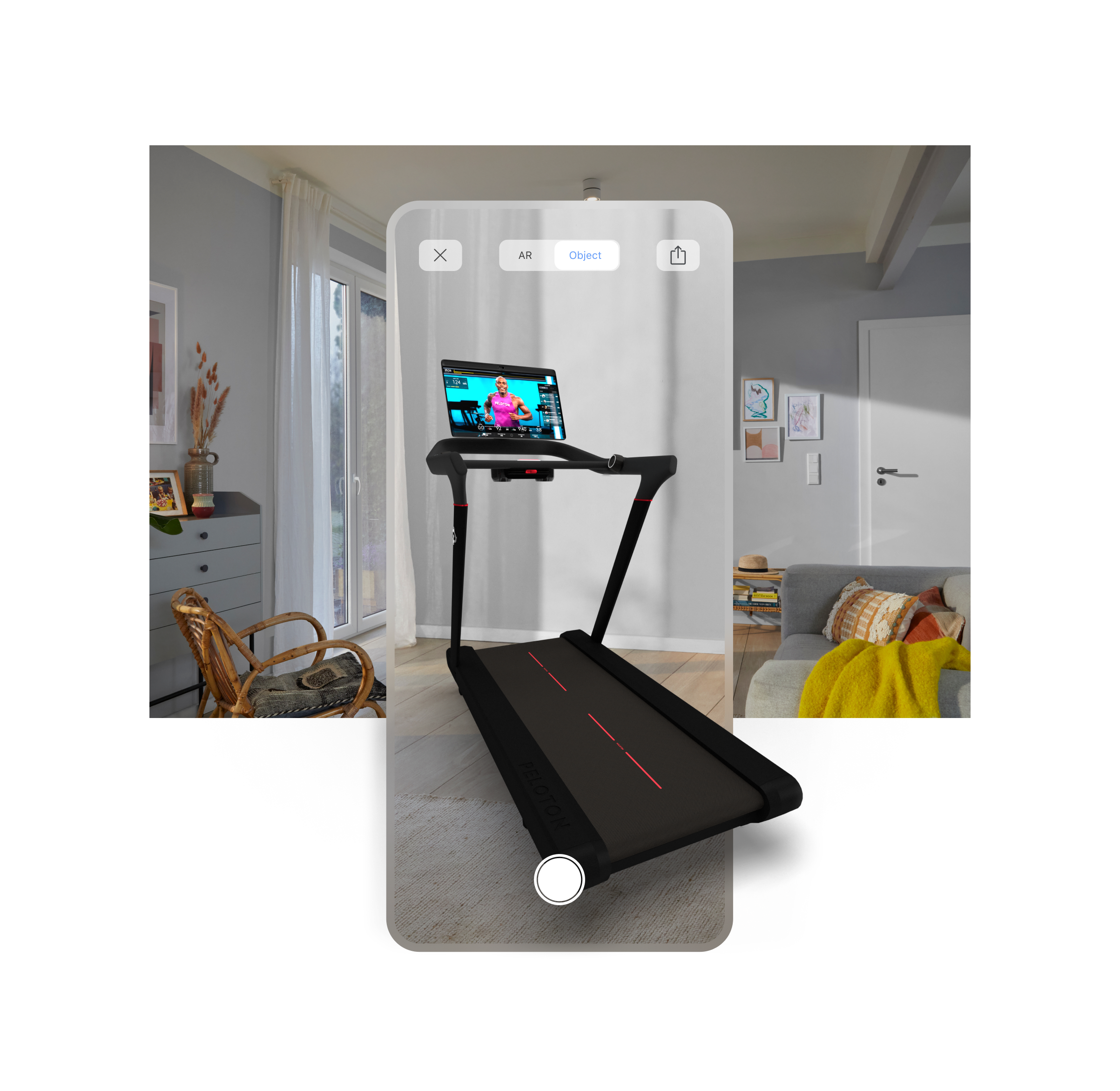
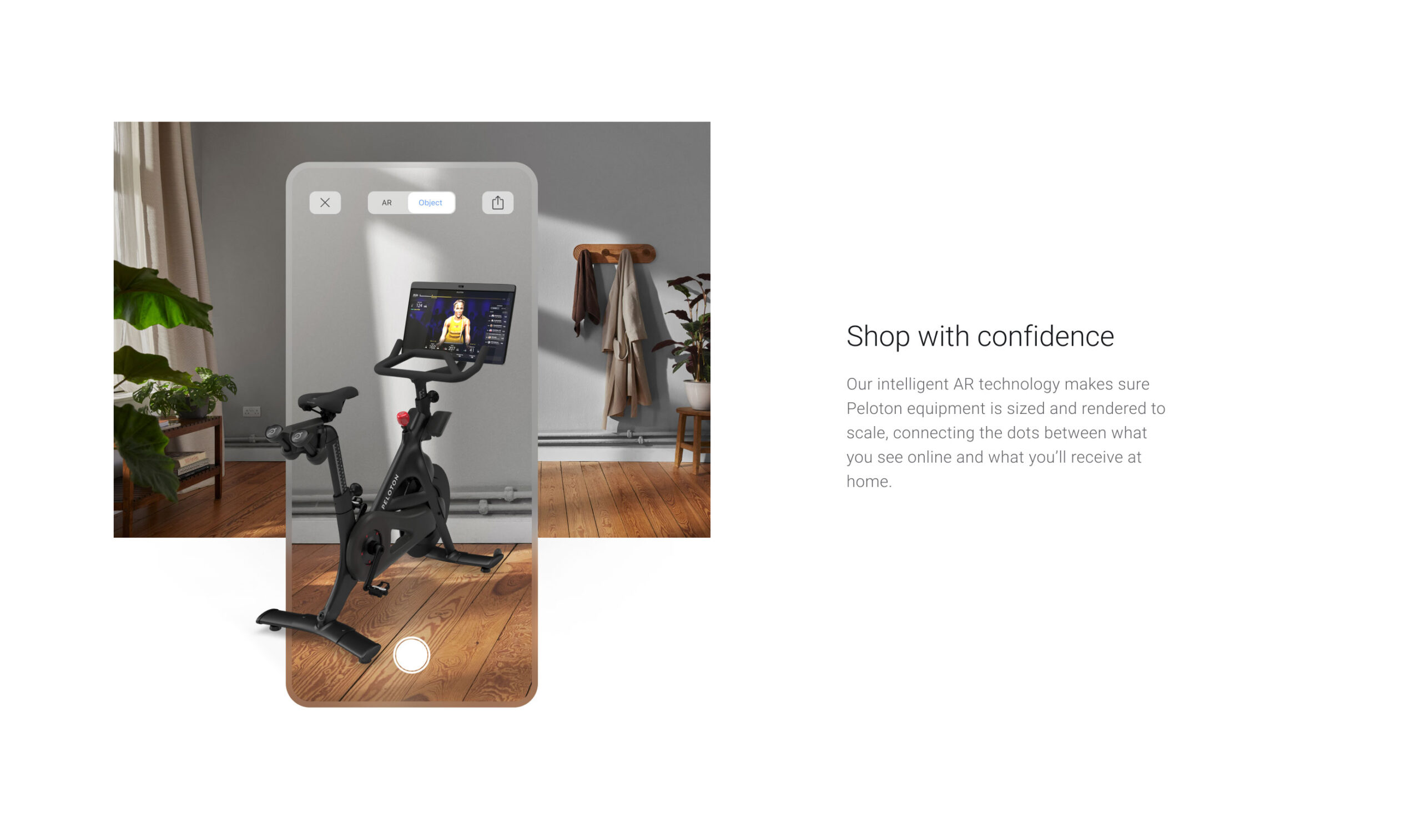
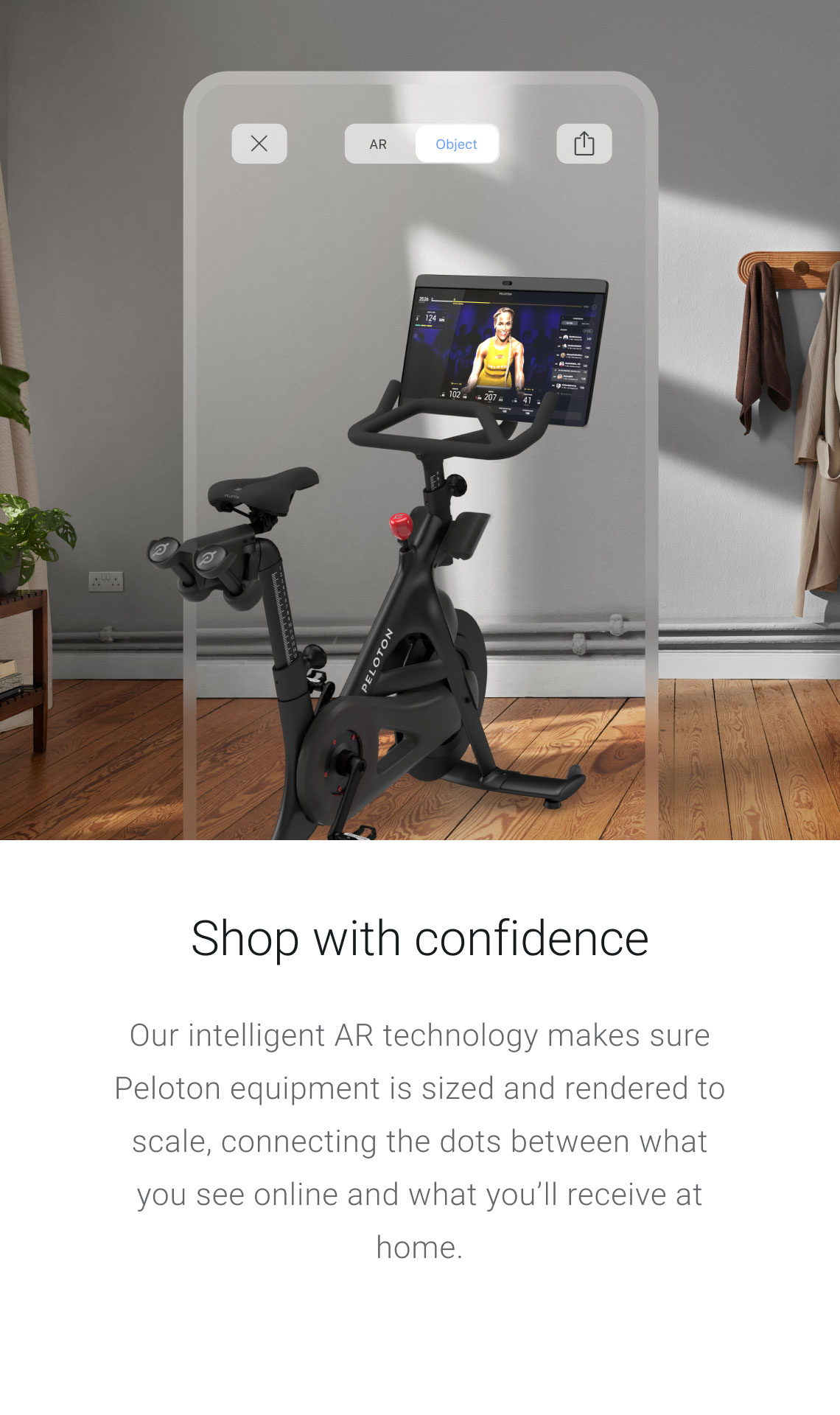
Making the tool visible
Taking into account the strong conversion of the tool, our squad ran a series of experiments across product landing pages to find ways to make the AR tool more prominent. Alongside this experiement, we worked with a 3rd party agency to help:
1. Make the AR tool accessible for Android (it was iOS only before)
2. Improve the render quality and content (assets used old UI and instructors making the experience less authentic).
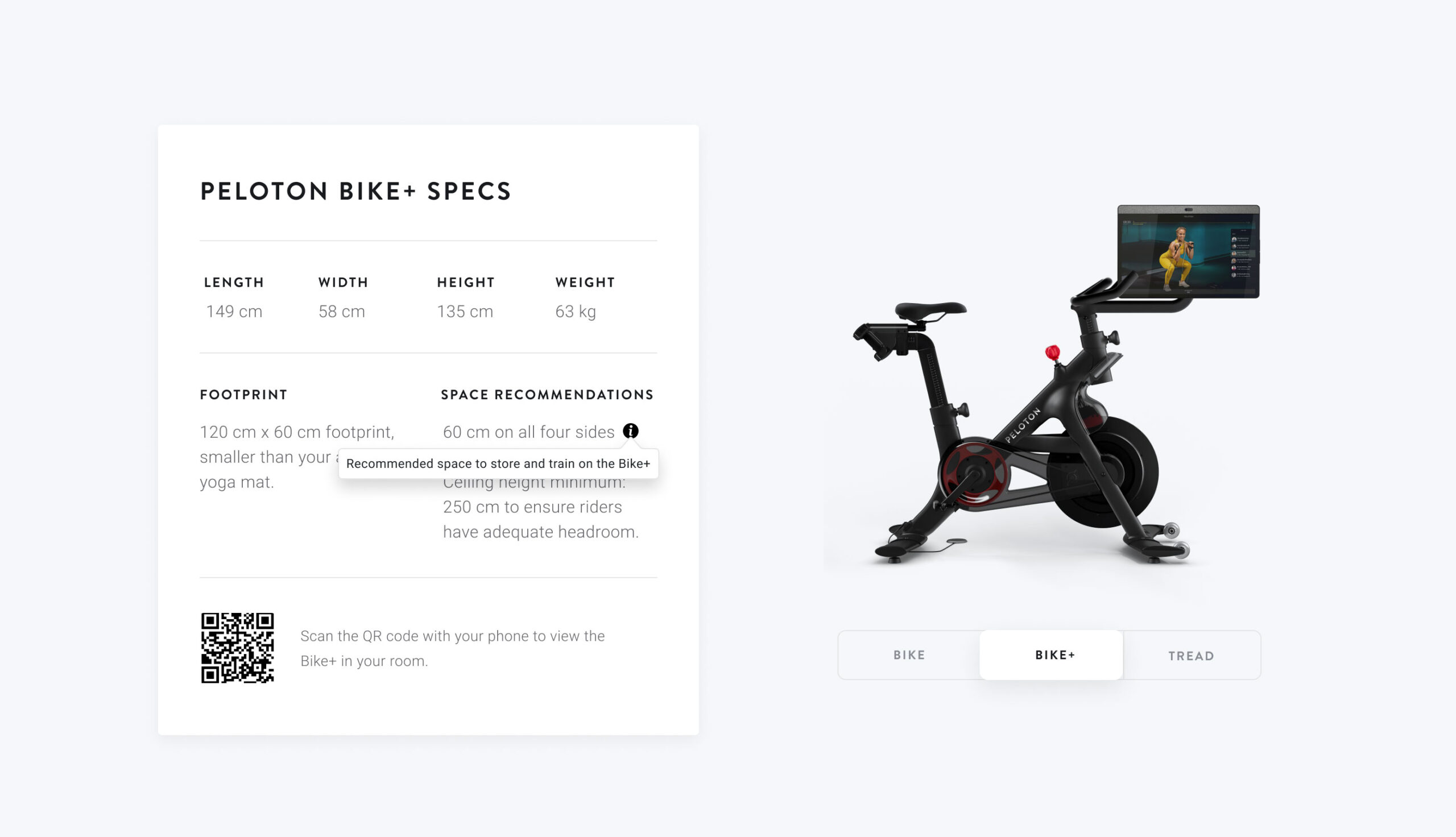
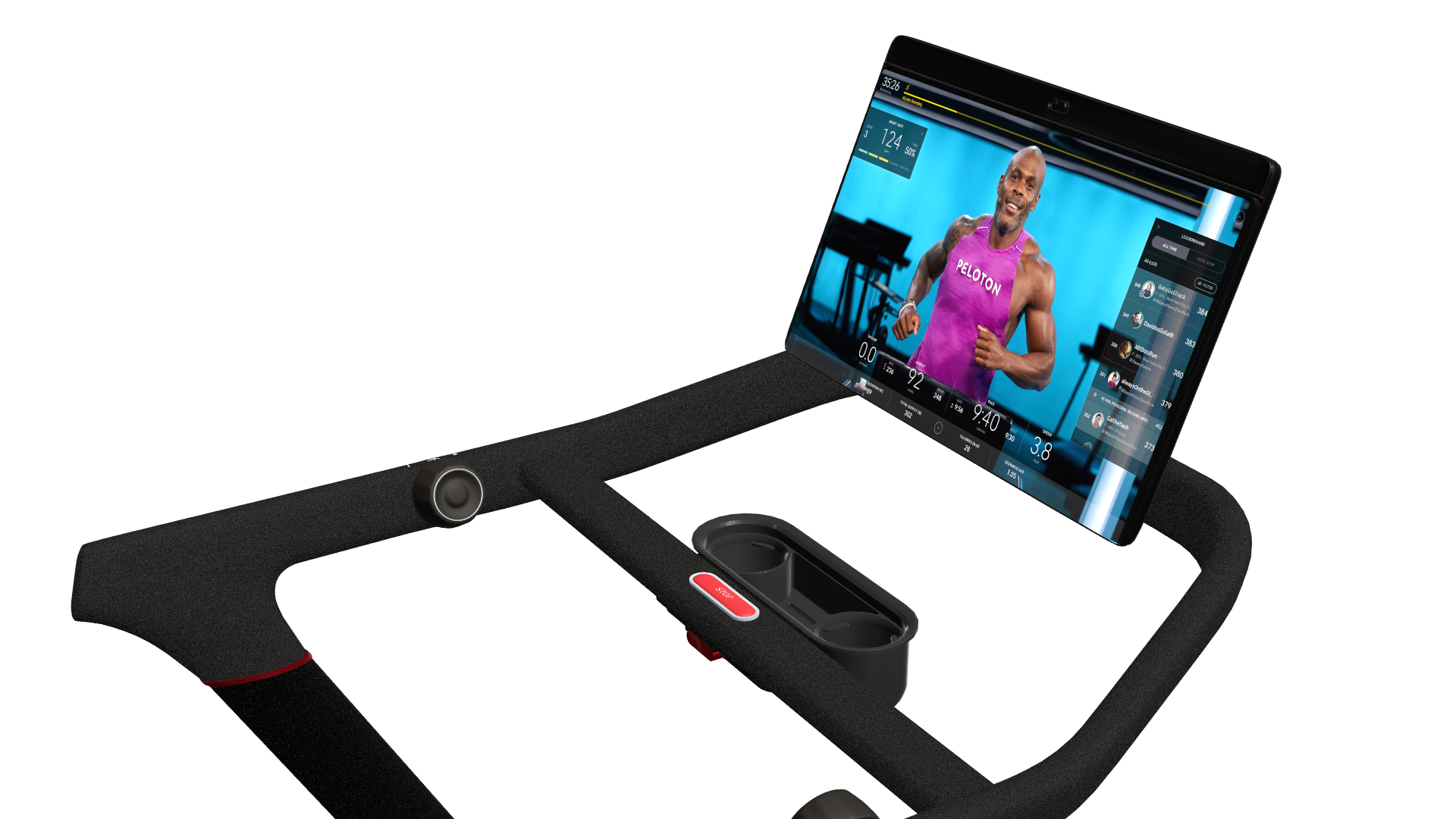
3. Added new CFU hardware (Tread, Bike+) into the tool, which wasn't previously included.

Side on view

Close up pan

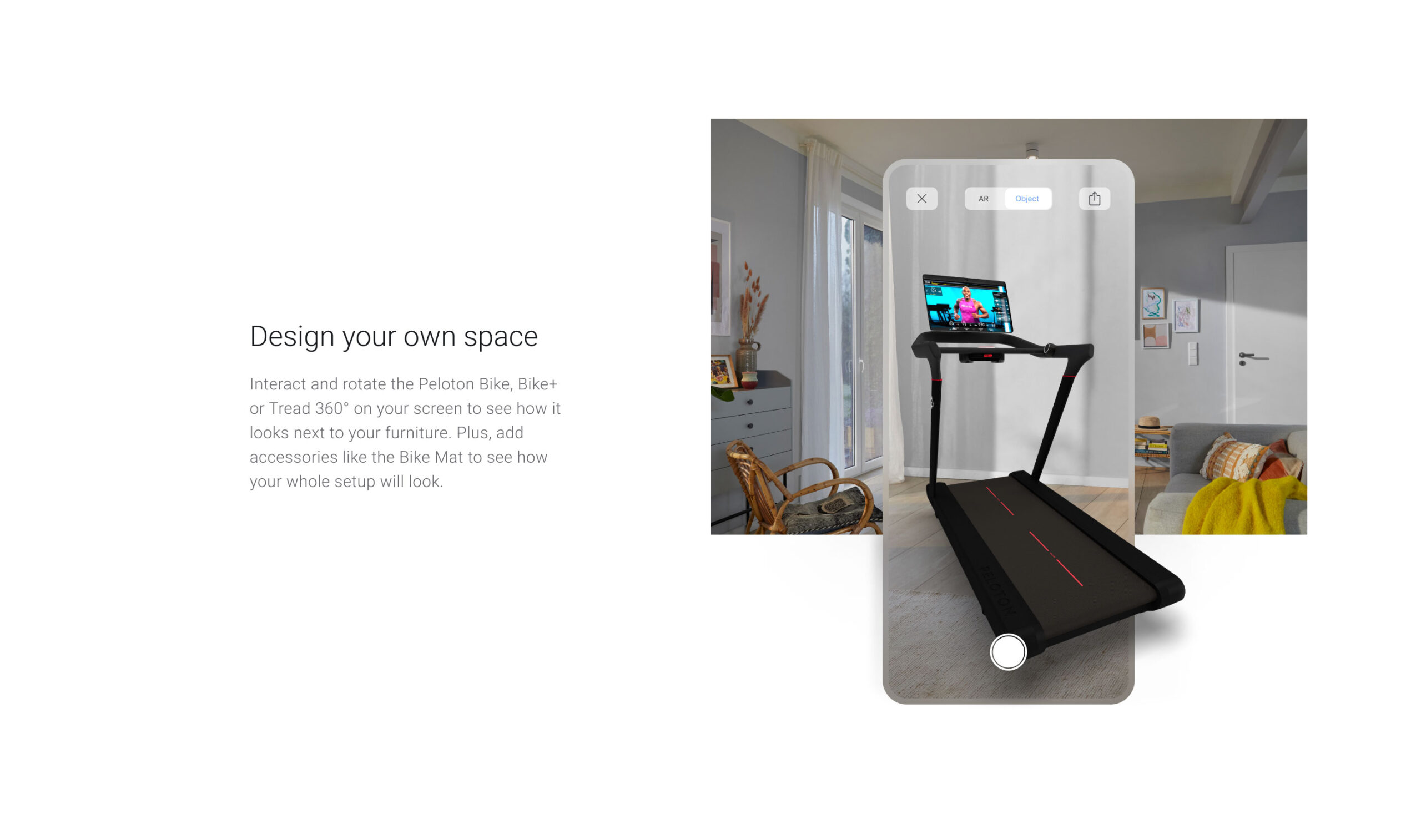
Mat & Accessories comparison

Scale up and down
Reach out to learn more about this case study, including performance metrics.

Made Using
Figma
Photoshop
Illustrator
JIRA
Credits
Phillippa Dempster
Ben Lynch
Victoria Garcia Barker
Fidelis Akoh
Ras Sesay
Yuriy Glebov
Daniel Mason
Tassilo Tochatschek
Lawrence Carvalho
Vira Lytvyn
Robin White
Lindsey Bligh
Ciprian Ivanov
Vladyslav Ponych
Volodymyr Muryn
Yana Velichko
Deepak Janakiraman
Theresa McShane
Lindsay Spinabelli
Katie Davies
Tim Kay
Joshua Price
Team
Peloton Interactive
More Case Studies
Ben Lynch Product Design Lead
Ben Lynch
Product Design Lead