Peloton eComm Reviews
Redesigning the entire reviews ecosystem on onepeloton.com, including a Q&A pilot test.
Objective
Increase trust in Peloton products through advanced Reviews, Q&A and UGC
Market
Prospects Customers
Existing Members
Learnings to uncover
Lack of prior UX research. Unmaintained feature.
Complex eComm roadmap
I want to read honest and real customer feedback on the utility and how effective the item is. I want to know is it worth it and what are some of the pros and cons so I can better weight my decision.
UXR Spotlight Customer Quote
01
Reviews Module
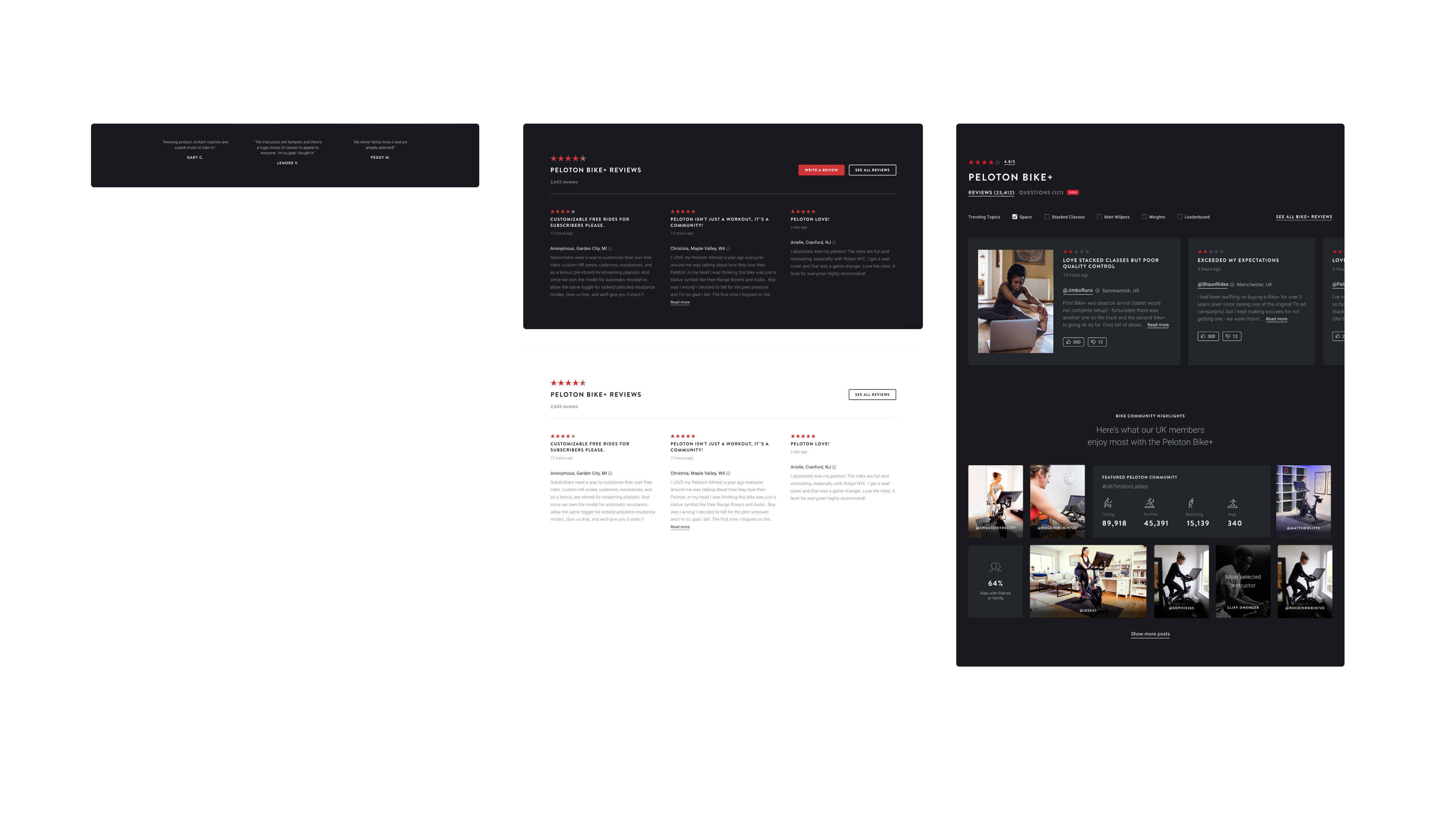
We approached redesigning this module in 2 ways. Firstly, with a quick A/B test to prove customers are interested in reading reviews with a dynamic module and button to read all product reviews. Then secondly, putting a vision concept into user testing that has a more enhanced way of engaging in product reviews.
02
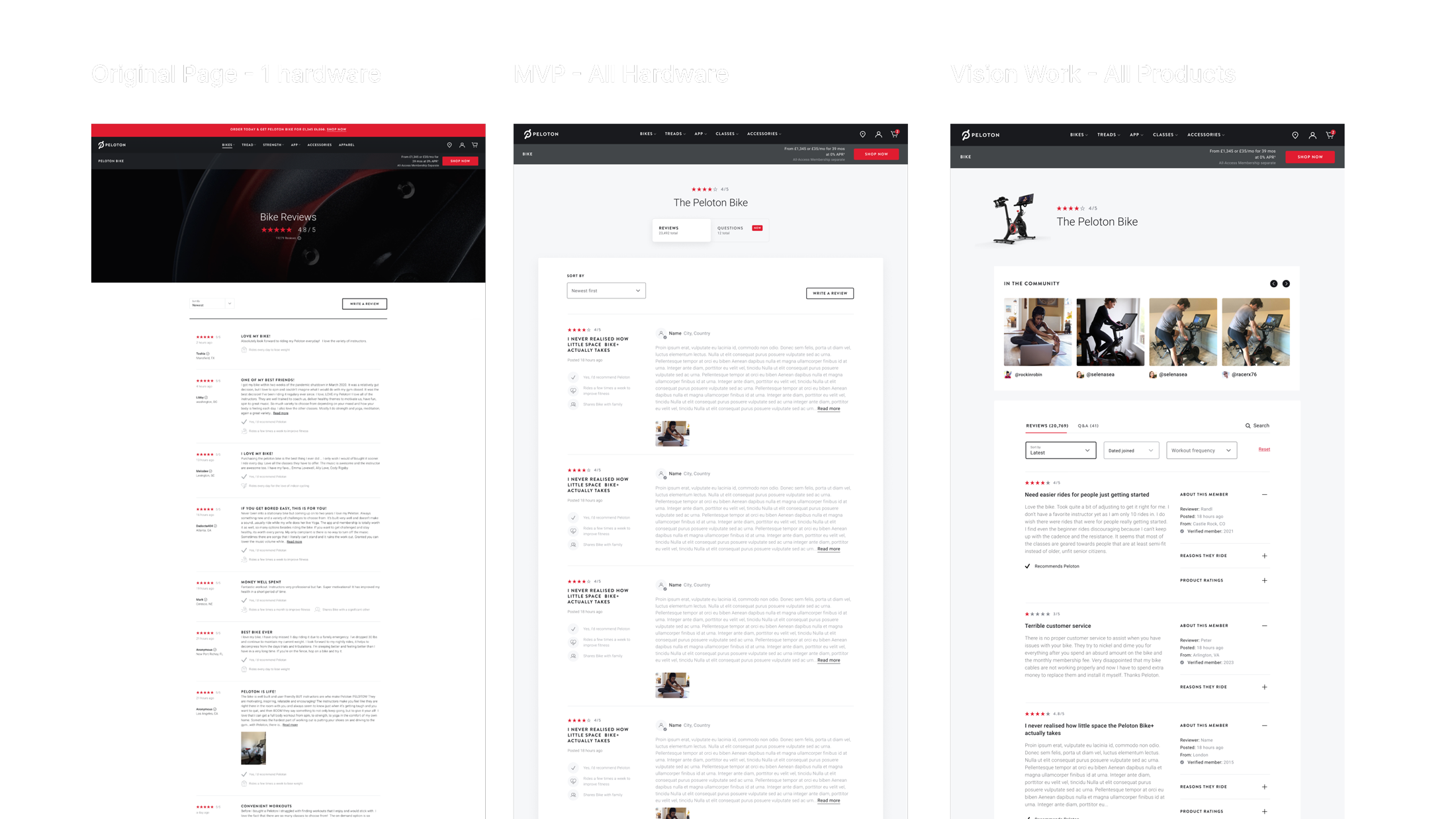
Reviews Page
We launched an MVP redesign of the Reviews page to allow time for advanced filtering and search to be investigated, but also for the content being submitted into a review to be redesigned. We subsequently fixed a number of bugs from the original page, including multiple review pages for all the hardware on sale in all locales.
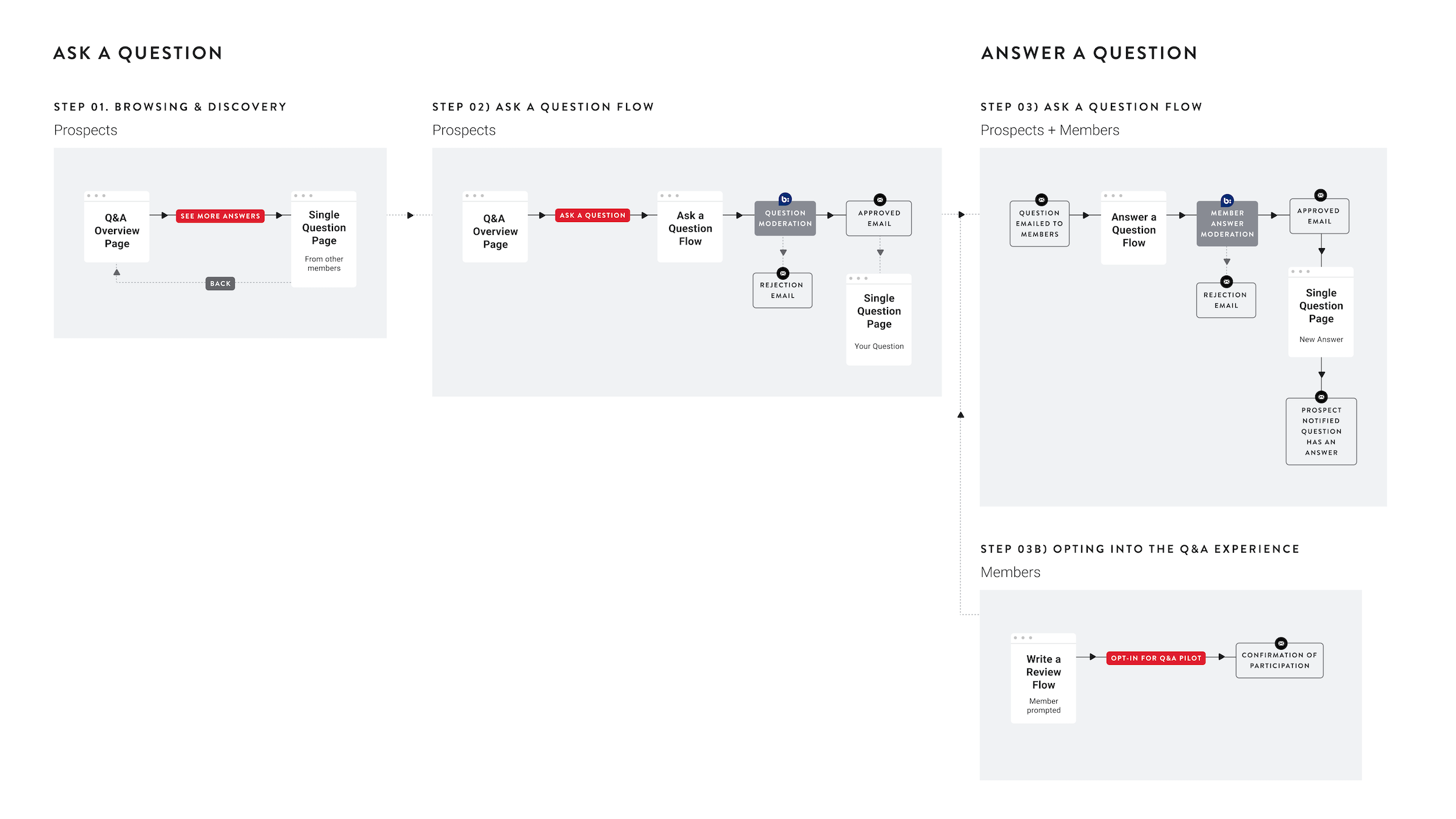
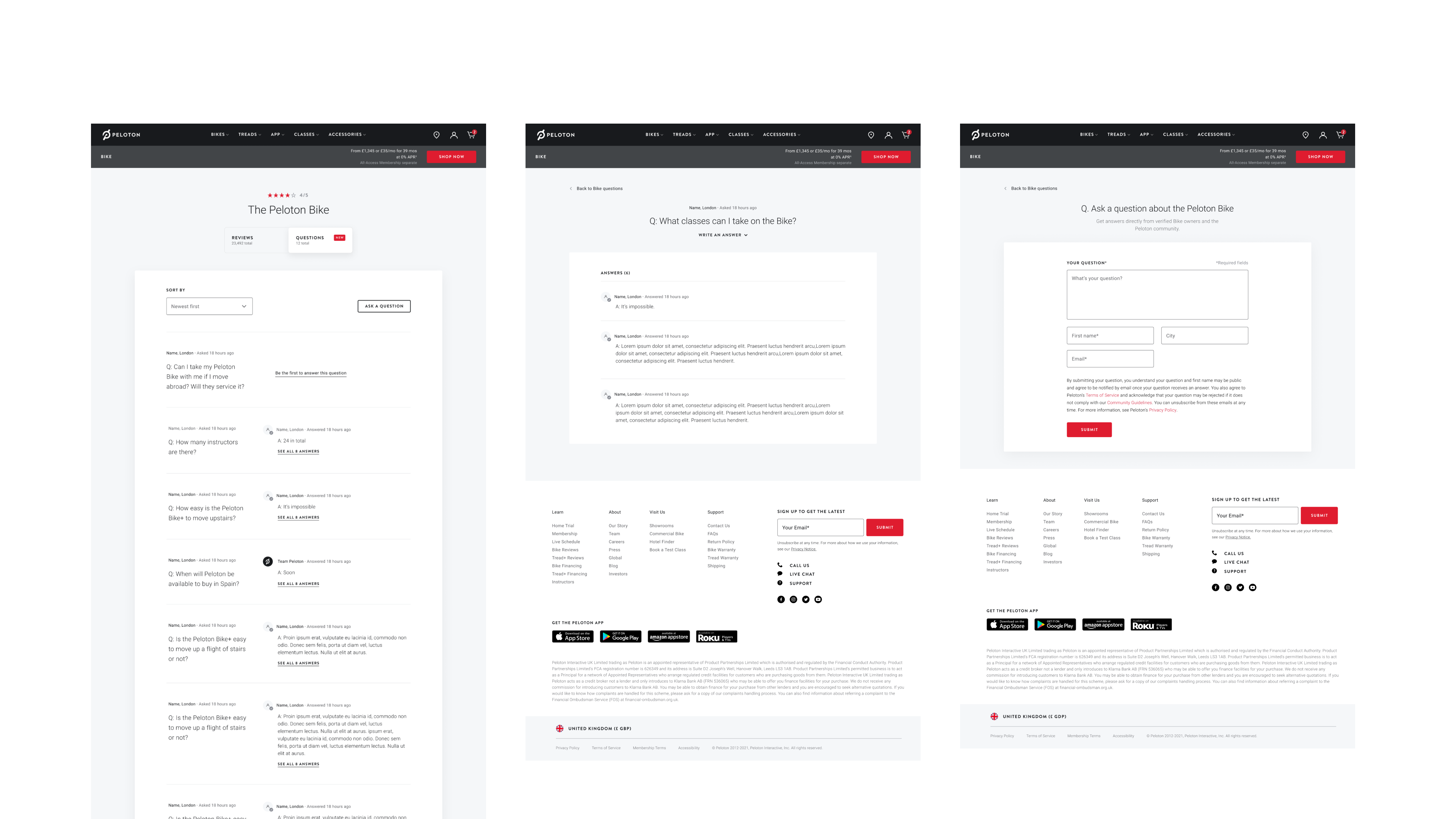
03
Q&A Pilot
Through research, we knew that customers often struggle to fully understand Peloton products and how they will fit into their homes (delivery, set-up, space, size, weight, noise, spec requirements etc).
The goal for this workstream was to create a question-and-answer service for prospects to ask members questions, build further trust around the Peloton experience and incrementally lift conversion in sales.
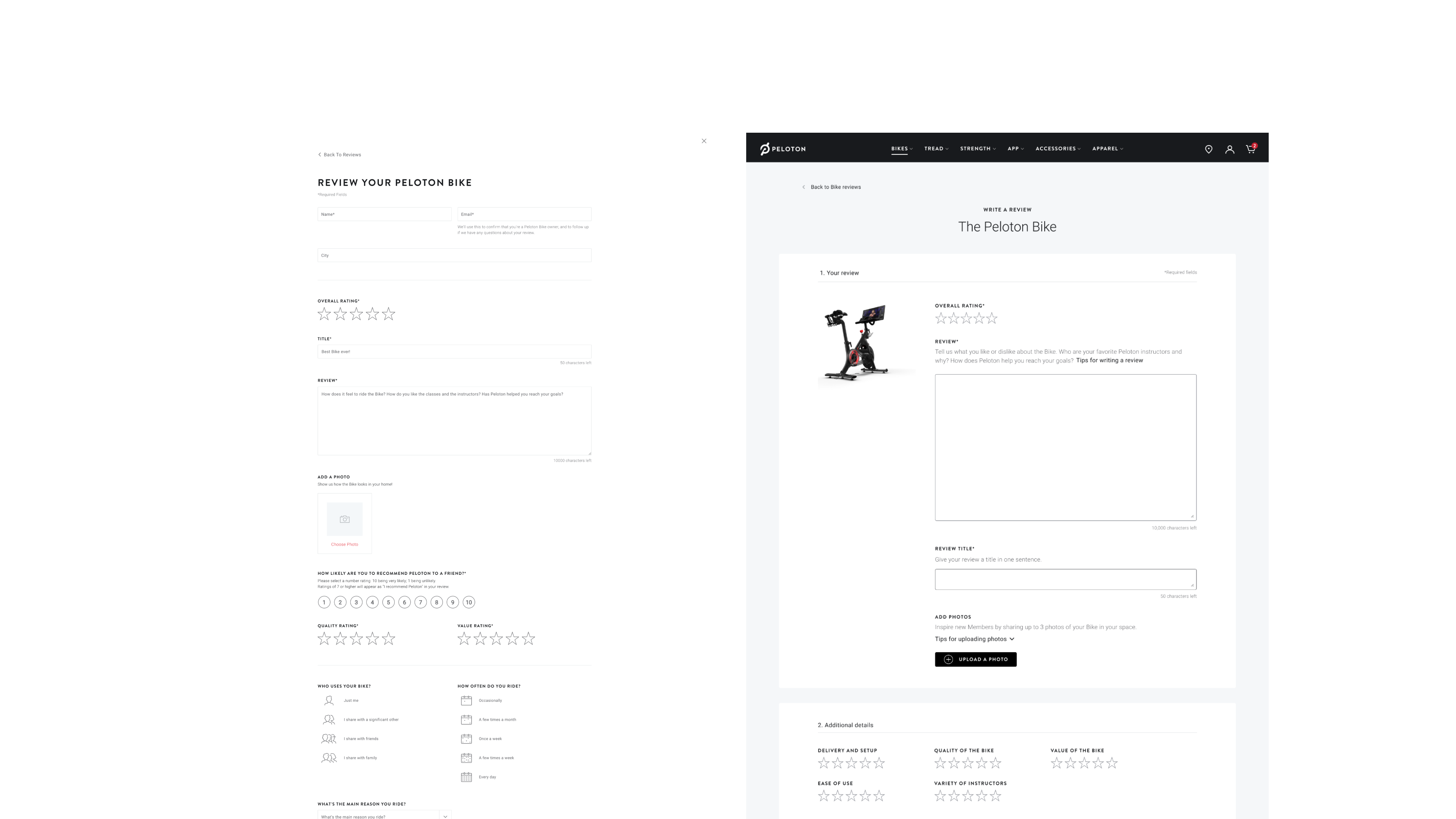
04
Write a Review Flow
Through research, we heard members want to leave comprehensive reviews of their experience but were often missing the emails being sent (they were being sent after 90days). We changed the logic behind this and redesigned the questionnaire being sent to allow both members to provide more feedback and prospects to learn more about the Peloton experience.
Let's Talk
Reach out to learn more about this case study.

Made Using
Figma
MIRO
UserTesting
Photoshop
Illustrator
JIRA
Credits
Phillippa Dempster
Ben Lynch
Victoria Garcia Barker
Fidelis Akoh
Ras Sesay
Yuriy Glebov
Daniel Mason
Tassilo Tochatschek
Lawrence Carvalho
Vira Lytvyn
Robin White
Lindsey Bligh
Ciprian Ivanov
Vladyslav Ponych
Volodymyr Muryn
Yana Velichko
Deepak Janakiraman
Team
Peloton Interactive
Ben Lynch Product Design Lead
Ben Lynch
Product Design Lead